This page goes into some details about the development process for NewsFlash, covering my approach to:
- Planning the project according to client brief
- Creating game design documents
- Iterating design based on playtesting
- Developing compelling mechanics to fit inside a narrative game
- Developing visual styles with an artist
Initial Brief
I was approached by Sutton Libraries to develop a videogame for 8-12 year olds, teaching them about how to spot misinformation. The project was funded as part of the Engaging Libraries, and had initially intended to be a physical project. However, the library team reached out to me to create a digital game following the covid pandemic.
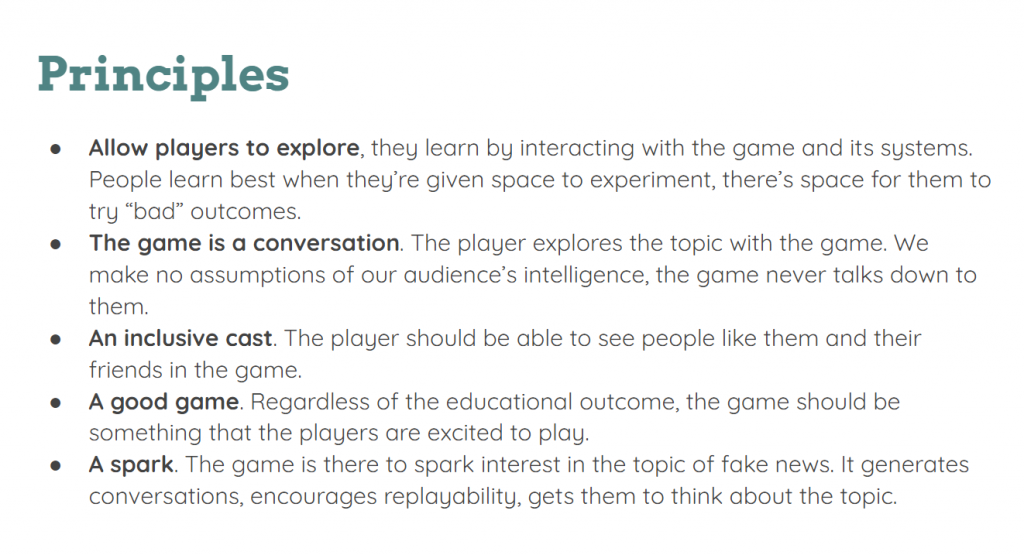
When initially scoping out the project, I worked closely with the client to get everyone on the same page about what the game might be like. In particular, I wanted to ensure that the project didn’t fall into some of the common pitfalls of ‘educational’ games, which can often adopt a dry and didactic approach. Rather than assuming that the game would work as a teaching tool simply because it was a game, we developed some principles together to create a game that would work for the audience:

We shared a range of educational games amongst the project team, both bad and good. This reinforced my approach to how games work best as educational tools – they provide a space to explore an idea. I wanted to ensure that the game we created had space for players to mess around, get lost, get bad endings. We weren’t there to force the player down a narrower path than we had space for.
The other key early consideration came from a misunderstanding between myself, the project team and the researcher. In our early communications, we’d used the phrase ‘fake news’ instead of misinformation – an obviously loaded phrase that I’m not sure anyone was keen on. Spending time talking with the team and the researcher, we refocused the project on the idea of misinformation, a much more neutral phrase and something that felt less loaded. It also had the added benefit of helping us to imagine game concepts outside of the player reporting ‘news’.

Initial Design


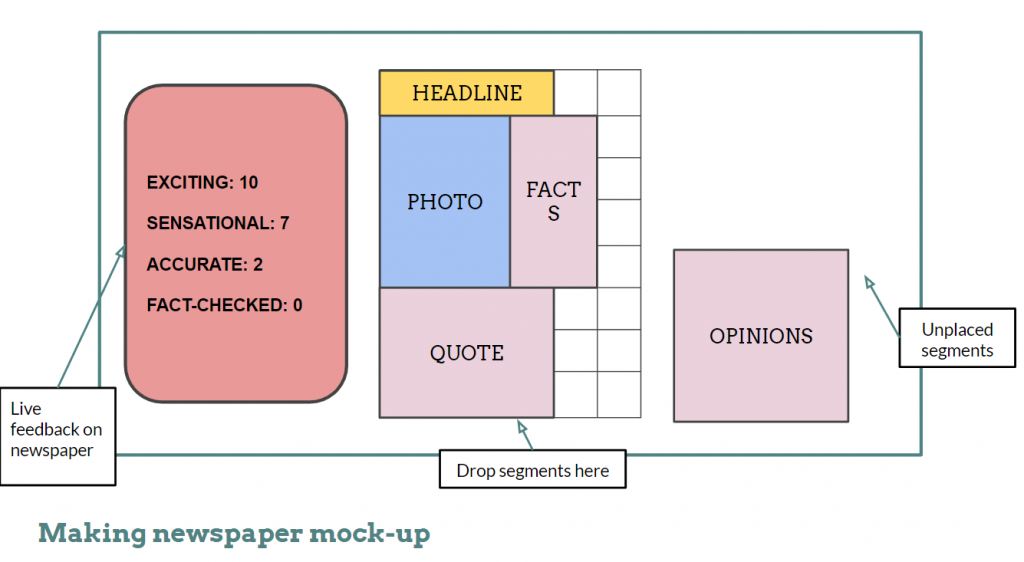
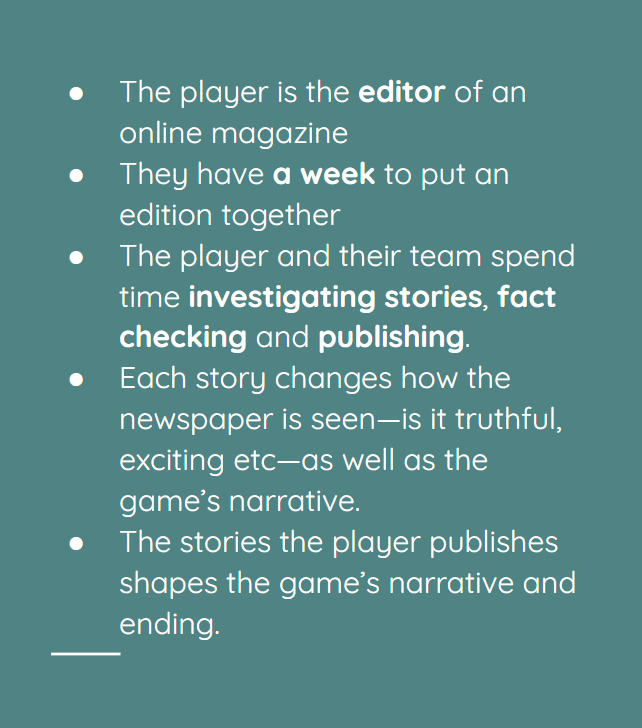
The initial design did focus on the news angle and leant heavily into a very exploratory structure. The player and the main NPCs would represent the school’s newspaper. Over the course of a week they would investigate different stories, aiming to put together their school’s newspaper, while uncovering the truth about a missing teacher.
There were a lot of ideas in this version of the game that I liked. Some core ideas that I was playing around with included randomising which stories a player could investigate, variables tracking the reputation of the student’s newspaper (you could, if you wanted, just print sensationalism), and a sort of turn-based structure moving around different staff with different journalistic skills.

Audience Feedback
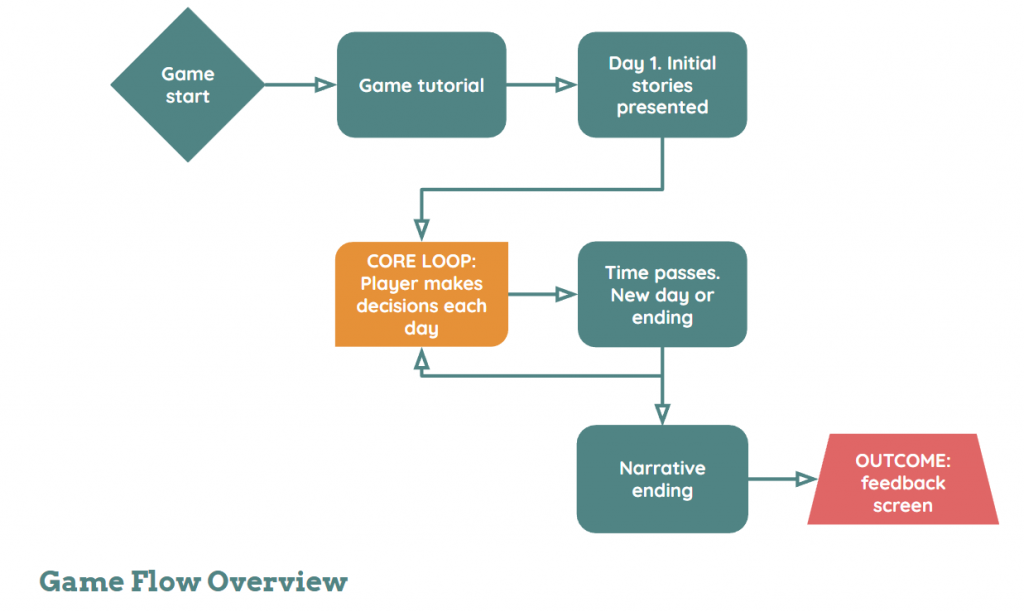
A key part of the project that I pushed, and that the client was very onboard with, was that we should get the target audience’s feedback on the game at multiple stages. I haven’t been 8-12 years old for a long time, I wanted to understand what made a game fun for them! The client worked with groups and teachers from local schools to create focus groups, we fed the initial designs to them, including twine prototypes of the game’s narrative structure, as well as questions that we’d left open during the design process.
The key feedback included:
- The audience were most interested in a mystery theme – they wanted to investigate something!
- They were drawn to more out there stories and theories, over mundane ones
- The didn’t resonate with the school newspaper idea – it wasn’t something they’d really encountered
- They wanted gameplay that was more immediate – they wanted to be the ones investigating
A Second Prototype
Using the audience feedback, I briefed the team on a few different design approaches that we could take. The two main options were:
- Continuing to adapt the prototype we had, but working in the audience feedback to create something more mystery focused
- A more radical redesign, creating a narrative mystery game with the player exploring the school
We decided to go for the second option, as it felt like it’d bring the game closer to what the audience wanted. Our initial hunches about a news focused game hadn’t worked out, instead we realised we could tackle the idea of misinformation through a mystery structure.
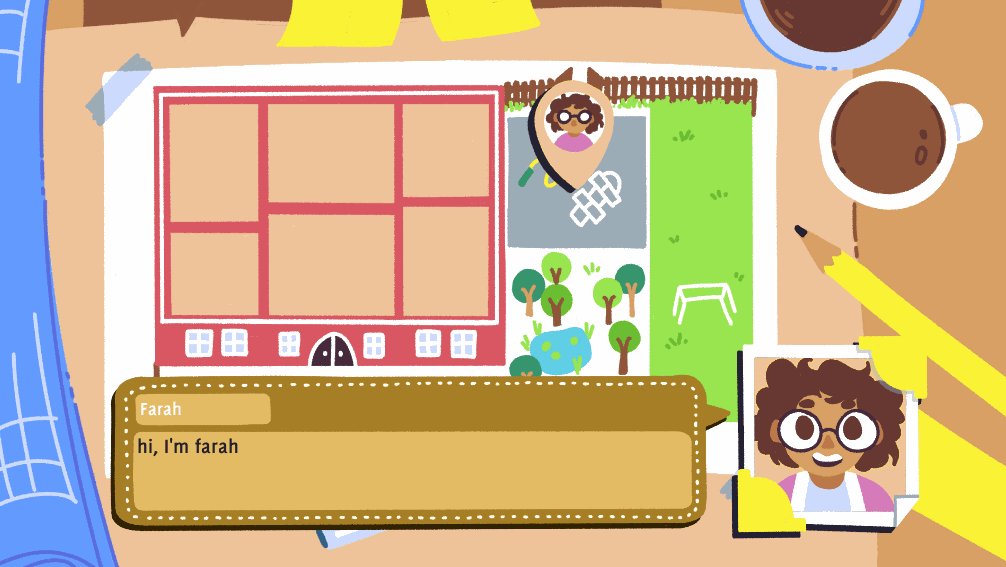
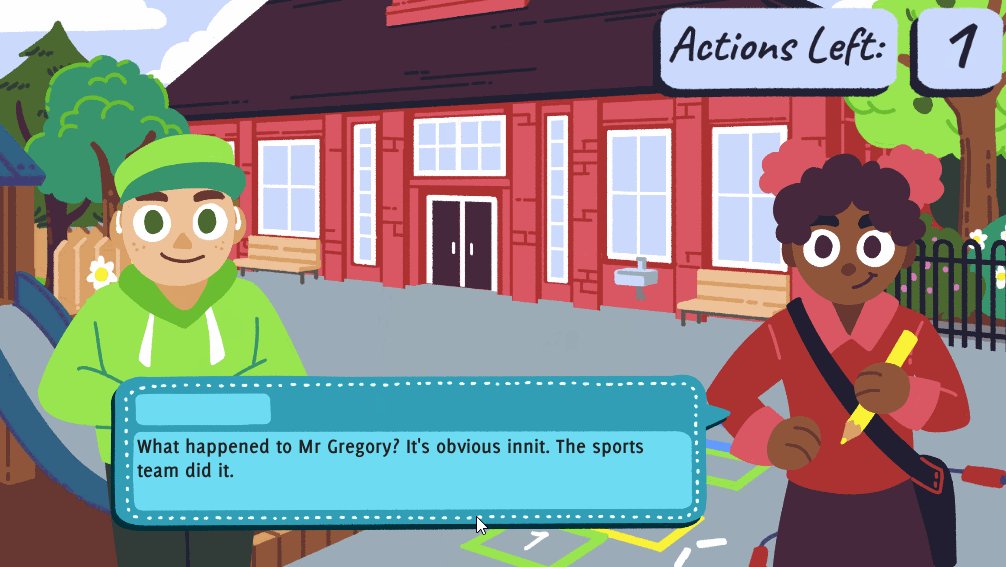
The key to the narrative structure of this second prototype was doubling down on the missing teacher idea. The players would be trying to investigate the teacher’s disappearance. To focus on misinformation, we created a structure where the player would hear (false) rumours about their teacher’s disappearance and then work to disprove them.
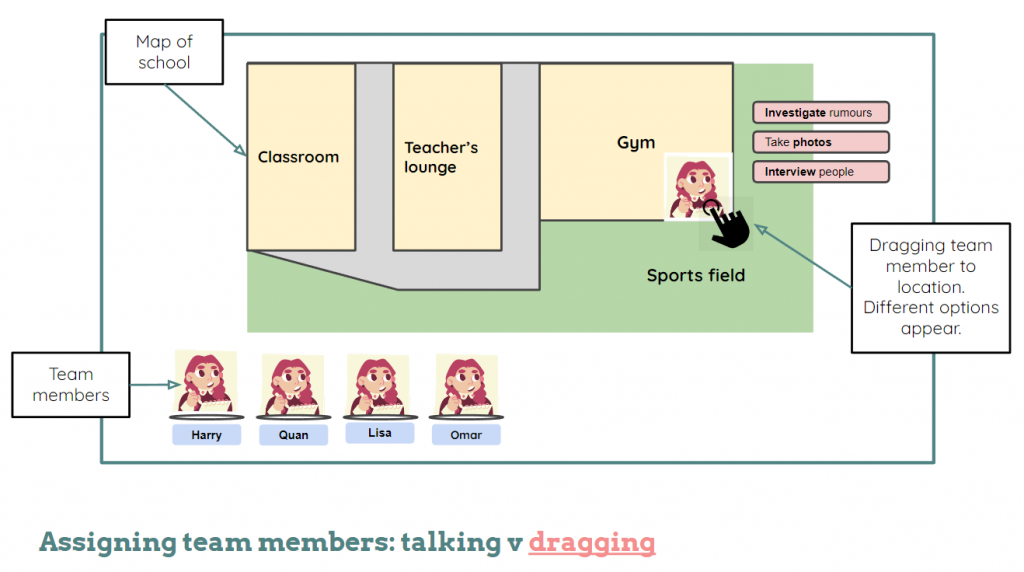
The player would explore the school, going to different locations, talking to classmates and teachers, in order to uncover why their teacher has gone missing.

Mini-games
This second prototype struck with the target audience. However, one key weakness of the approach was that it risked being too reading focused. While the format led itself to an interactive fiction approach, we wanted to ensure that there were additional interactions beyond choosing what to say to a character. The key minigames I designed included:
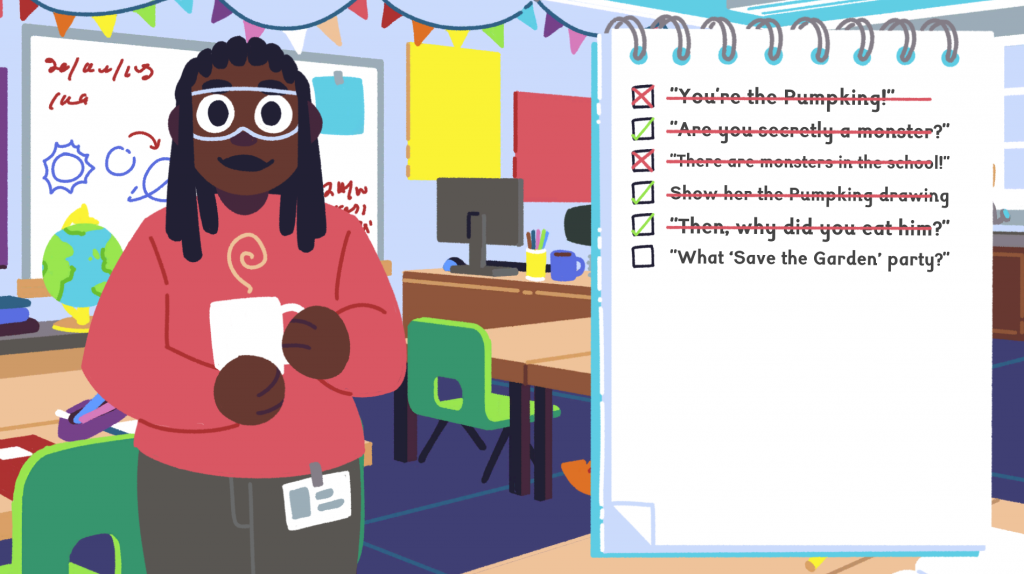
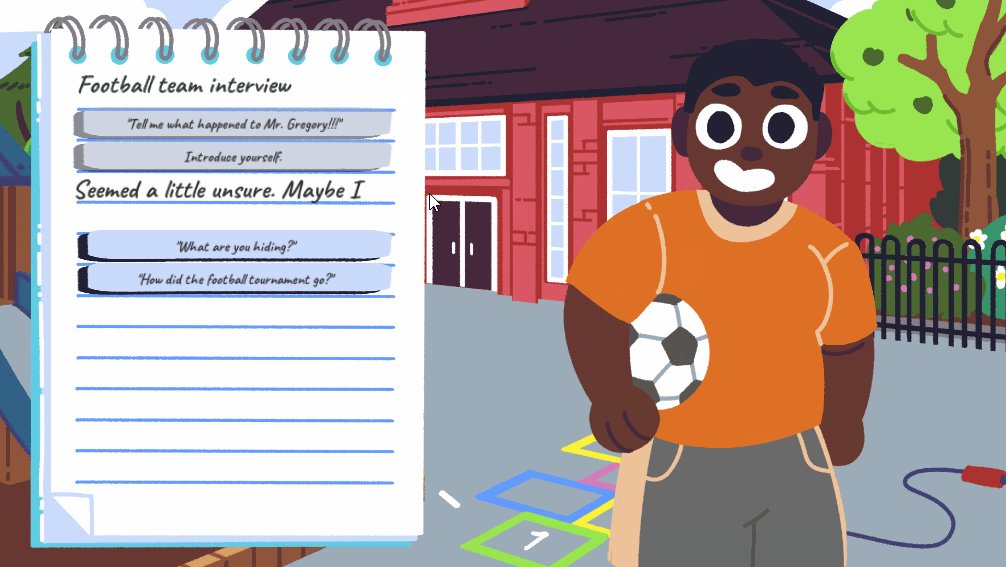
- The interview: the player chooses what to ask someone they’re interrogating, trying not to offend their subject
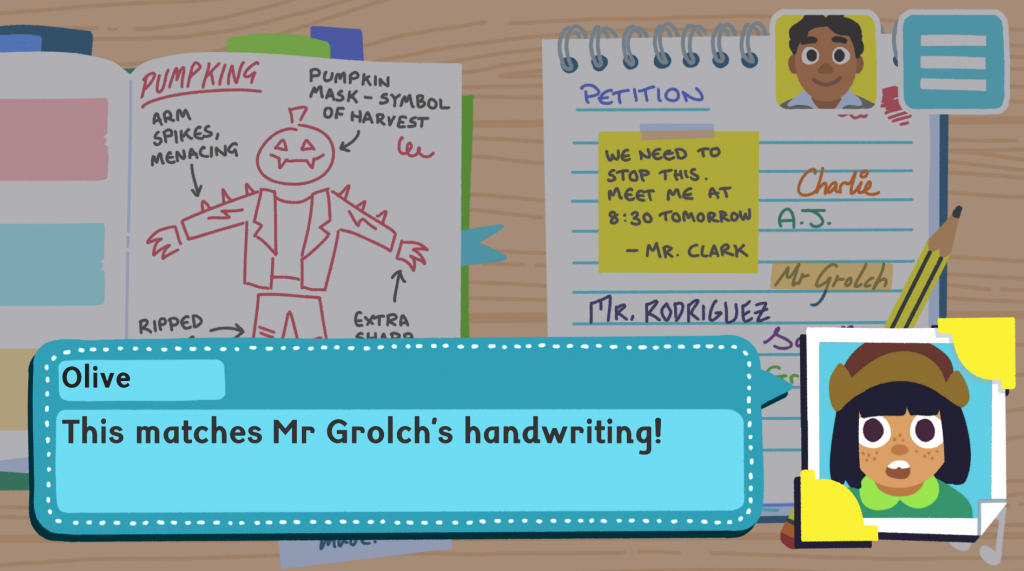
- Matching handwriting: the player has to match handwriting to find out who has written an incriminating note
- Video analysis: the player has to compare two ‘stills’ from an image, clicking to remove the edits to the video
- Hidden objects: the player searches for clues within a room, trying to uncover hidden objects
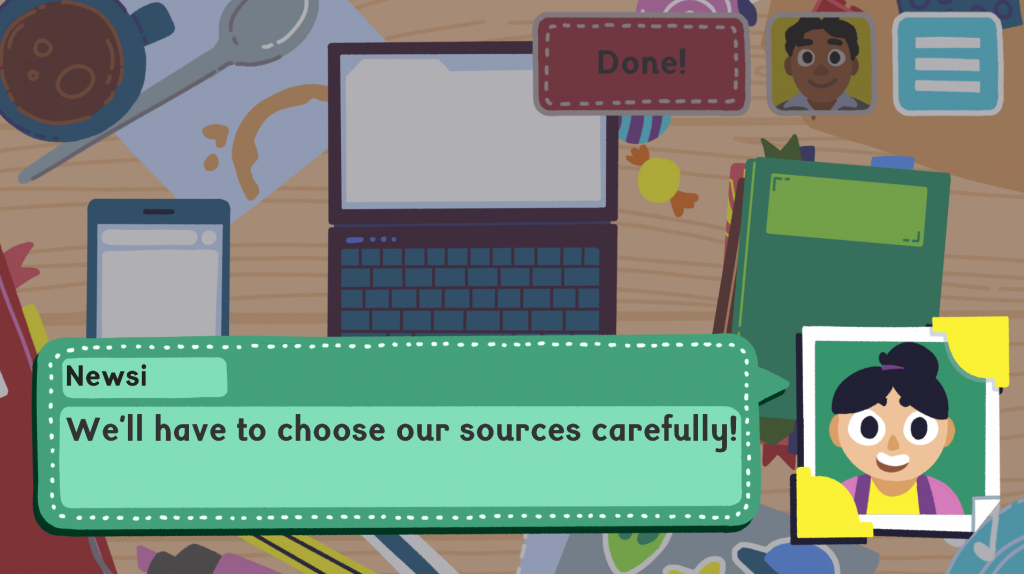
- Research: the player can interrogate the theories they are given, learning facts that dispel misinformation
These different mini-games served as ways to break up the story and give the player different moments of interaction. They took several iterations during development – initially, there were ways to fail several of the minigames or earn less information. As we tested the game, this felt punishing as we couldn’t reflect that failure in interesting ways as part of the game’s narrative structure.
As an additional precaution, we introduced a walkie-talkie system, where players could get hints about what to do next. We wanted to make sure that we could introduce mini-games without players getting lost on what to do next.
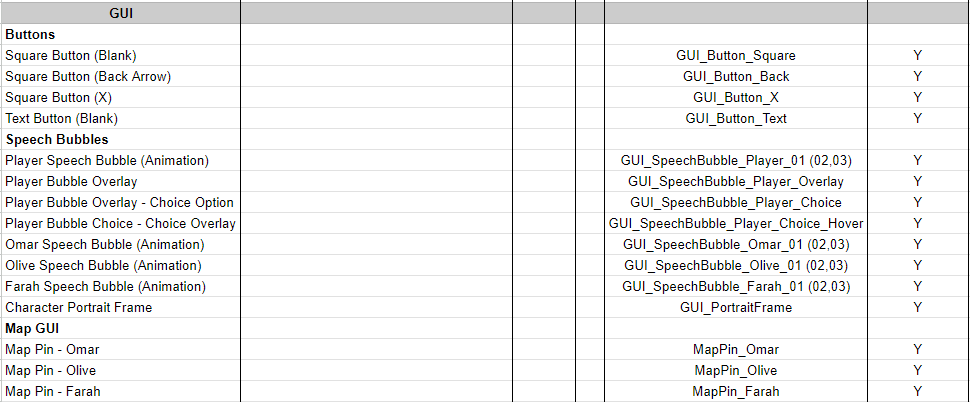
Working with an artist
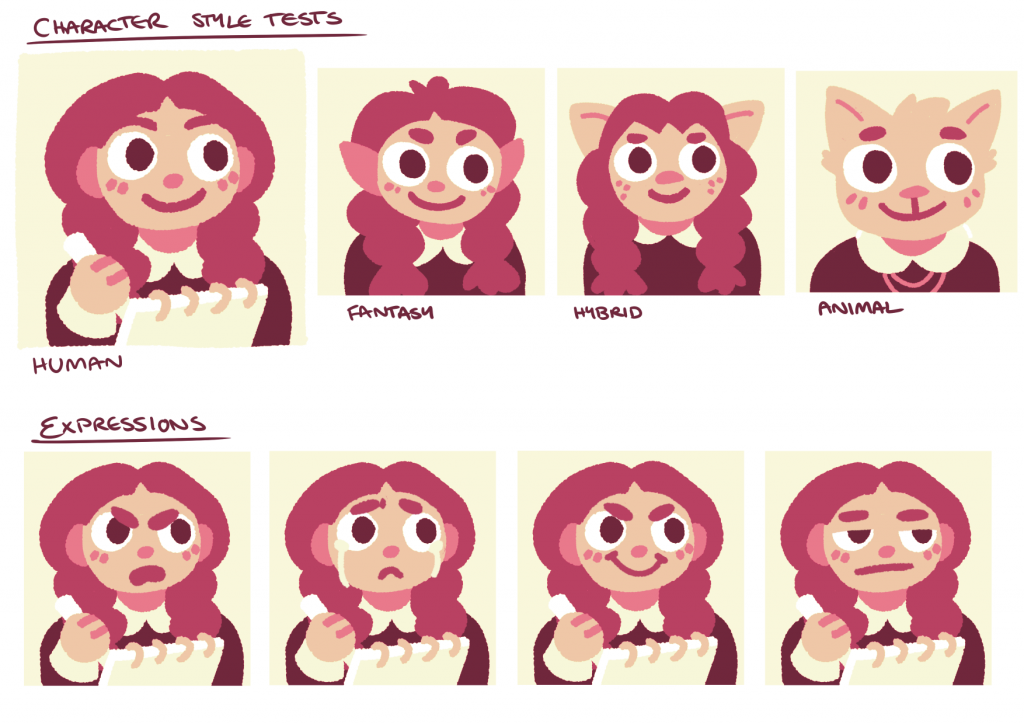
The art for Newsflash was created by Francesca Ross. Working with them followed a similar process to developing the game – we created initial concepts and then used audience feedback to shape the final visual style. One of our initial considerations was what sort of character design would appeal to the audience, Frank created several concepts of possible styles including possibilities for if we wanted to stylise the school as fantasy or include animal hybrids (Animal Crossing was still big at the time). Audience feedback settled us on a basic human style.

Through the project, I worked with Frank to plan out the art assets we needed. This included regular calls to showcase the game and discuss what we needed, as well as feeding back on how the assets might need to be adjusted once worked into Unity.
One of the most fun things that we got to do, was to run a competition for the school focus groups. We challenged the students to design a character that we would then include in the game. We chose a couple of winners, but my favourite is the Pumpking, who ended up being the focus of a part of the game’s plot.
Launching the game
We launched the game in 2021, initially on the Newsflash website. I have since created builds of the game for Android and iOS, so that it can be played in Sutton’s libraries. It has been used as part of lesson plans in schools too.